Mises en page personnalisées
Cette section explique comment gérer vos propres mises en page personnalisées.
Comment accéder
Fichier>Configuration>Mises en page Wallboard
Ajouter –Ajouter une nouvelle mise en page.
Modifier –Modifier une mise en page existante.
Importation –Importer un modèle de mise en page.
Effacer –Supprimer une mise en page de la liste.
Configuration de la disposition
Ajouter une nouvelle mise en page
Cliquez sur Ajouter.
Donnez un nom à la mise en page.
Choisissez un modèle dans le menu déroulant : modèle vide, exemples de disposition (disposition AllStats, exemple, disposition simple) et dispositions du système (il s'agit des dispositions standard fournies avec le produit).
Modèle vide –Un modèle complètement vide.
Mise en page AllStats –Un modèle qui inclut toutes les statistiques disponibles.
Exemple –Un modèle simple qui inclut quelques éléments statistiques de base mais n'inclut pas de style.
Mise en page simple –Un modèle simple qui comprend des éléments statistiques de base et un style.
Cliquez sur Enregistrer pour enregistrer la mise en page.

Modifier la mise en page
Cliquez avec le bouton gauche sur la mise en page que vous souhaitez modifier, puis cliquez avec le bouton gauche sur le bouton Modifier.
Dans la fenêtre qui s’ouvre, cliquez à nouveau sur Modifier pour ouvrir votre éditeur HTML par défaut.

Remarque–Les modèles personnalisés sont enregistrés dans C:\Users\[Username]\AppData\Local\MondagoWallboard\CustomTemplates\ lors d'une action d'enregistrement, le fichier .html situé à cet emplacement sera mis à jour et la mise en page s'actualisera automatiquement dans Go Wallboard s'il s'agit de la mise en page active.
Remarque importante:Si l'action Enregistrer sous... est utilisée dans l'éditeur, il est recommandé de sauvegarder le fichier .html dans un emplacement différent, puis d'utiliser l'option Importer pour ajouter la mise en page à Go Wallboard.
Mise la mise page d'importation
Faites un clic gauche sur le bouton Importer.
Rendez-vous à l'emplacement du fichier HTML correspondant à la mise en page que vous souhaitez importer, puis cliquez sur Ouvrir.
Remarque: Si une mise en page existe déjà avec le même nom de fichier que la mise en page que vous souhaitez importer, le processus d'importation échouera.
Supprimer la mise en page
Faites un clic gauche sur la mise en page que vous souhaitez supprimer, puis cliquez dessus Bouton Supprimer.
Modifier une mise en page
Les mises en page personnalisées de Wallboard utilisent les normes HTML et CSS standard. Ainsi, toute personne compétente en conception / développement Web doit être en mesure de créer un modèle de Wallboard ou de modifier facilement les exemples de modèles en fonction de leurs besoins.
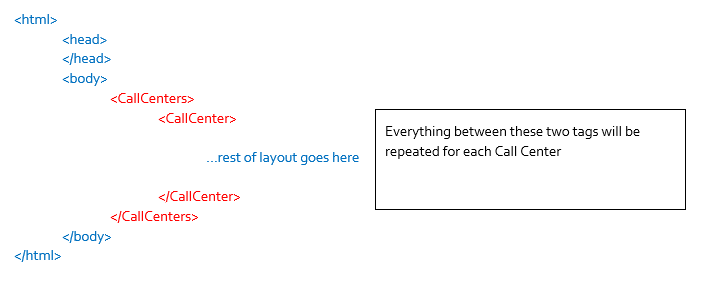
Mise en page générale
La structure de base est la suivante : les balises bleues sont le code HTML standard et les balises rouges sont celles du Wallboard personnalisé.

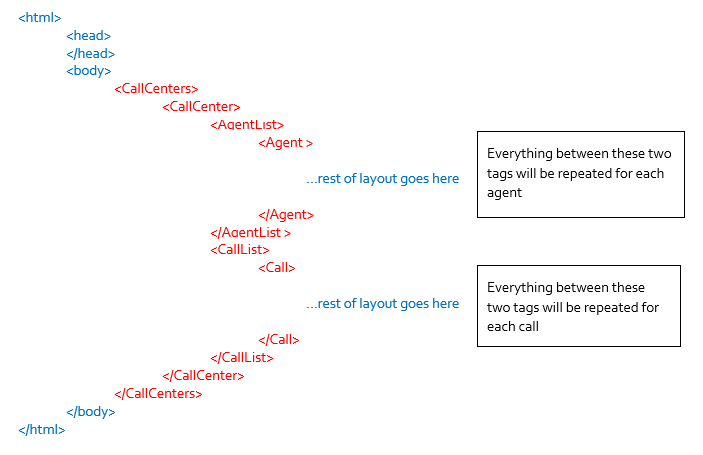
Agent et données d'appel
Il est également possible d’avoir des listes d’agents ou d’appels. Celles-ci doivent figurer dans une balise <CallCenter> existante, car la liste des agents ou des appels est celle associée à ce centre d’appel. </CallCenter>

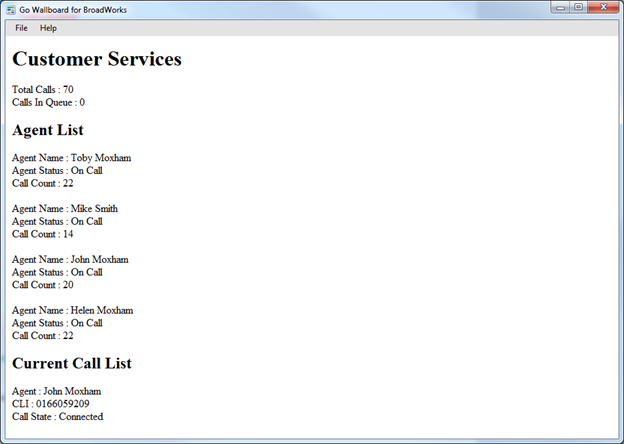
Exemple
Pour rassembler tout cela et afficher des statistiques pertinentes, voir l'exemple suivant.

Cette mise en page sera très simple, comme suit : les mises en page peuvent être stylisées comme vous le souhaitez à l'aide d'une mise en page HTML standard et de CSS. Veuillez consulter les exemples de mises en page pour obtenir différents exemples et savoir comment afficher des listes tabulaires.

STATISTIQUES DISPONIBLES
STATS DU CENTRE D’APPELS
Ceux-ci doivent figurer dans une balise « <CallCenter> » mais pas dans une balise « <AgentList> » ou « <CallList> »
CallCenter_TotalCalls/
CallCenter_AbandonedCalls/
CallCenter_LongestWait/
CallCenter_QueuedCalls/
CallCenter_AverageWait/
CallCenter_AverageTalk/
CallCenter_AnsweredCalls/
CallCenter_AverageAbandonedWait/
CallCenter_CallsAnsweredWithinXSecPercentage/
CallCenter_AverageAnsweredWait/
CallCenter_Name/
CallCenter_MostActiveAgent/
CallCenter_AgentsAvailableCount/
CallCenter_AgentsAvailablePercent/
CallCenter_AgentsBusyCount/
CallCenter_AverageTalk_XSI/
CallCenter_OverflowedCalls/
CallCenter_TotalOverflowedWait/
CallCenter_AverageOverflowedWait/
CallCenter_ServiceLevel/
CallCenter_AbandonedCallsPercent/
CallCenter_BouncedCalls/
CallCenter_AgentsWrapupCount
CallCenter_AgentsSignedOutCount
CallCenter_AgentsSignedInCount
CallCenter_AgentsUnavailableCount
CallCenter_AgentsWrapupAndUnavailableCount
CallCenter_AgentsWrapupAndUnavailableAndSignedOutCount
STATS D'APPEL
Ceux-ci ne peuvent être que dans une balise '<Call>'
Call_AgentName/
Call_RemoteName/
Call_RemoteCallType/
Call_CallState/
Call_RingingDuration/
Call_ConnectedDuration/
Call_AddedDateTime/
Call_ConnectedDateTime/
Call_ACDNumber/
call_clinumber/
Call_CallerContact/
Call_CallerCompany/
Call_CallerContactAndCompany/
STATISTIQUES DE L’AGENT
Ceux-ci ne peuvent être que dans une balise '<Agent>' <Agent> </Agent>
Agent_Name/
Agent_Status/
Agent_ACDCalls/
Agent_IncomingTotal/
Agent_IncomingGroup/
Agent_IncomingExternal/
Agent_OutgoingTotal/
Agent_OutgoingGroup/
Agent_OutgoingExternal/
Agent_AverageWrapup/
Agent_AverageACDIncoming/
Agent_AverageACDOutbound/
Agent_DurationLoggedIn/
Agent_CurrentCallDuration/
Agent_TotalACDIncomingTime/
Agent_SignInTimestamp/
Agent_CurrentCaller/
Agent_CurrentCallAnswerTimeStamp/
Agent_CallerCLI/
Agent_CallerContact/
Agent_CallerCompany/
Agent_CallerContactAndCompany/
Codes de disposition
Ceux-ci ne peuvent être que dans une balise '<DispositionCode>' <DispositionCode> </DispositionCode>
DispositionCode_Description/
DispositionCode_Code/
DispositionCode_Level/
DispositionCode_ACDInboundCallCount/
DispositionCode_ACDOutboundCallCount/
DispositionCode_DnisList
DispositionCode_Dnis
DispositionCode_DNIS_Name/
SÉLECTEURS DE DONNÉES CSS- AVANCÉ
Si vous souhaitez que les éléments changent de couleur dans la disposition, par exemple si le nombre d'appels dans une file d'attente est supérieur à zéro ou pour un statut d'agent spécifique, vous pouvez utiliser le javascript côté client pour changer la couleur de l'élément. Une autre méthode consiste à utiliser des sélecteurs de données CSS. Ceci est utilisé dans la présentation de l'exemple Toutes les statistiques, veuillez vous y reporter pour obtenir un exemple complet.
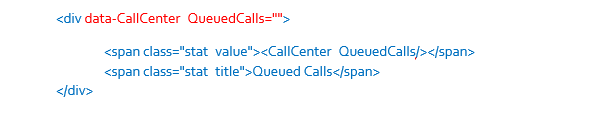
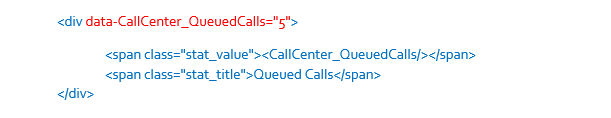
Le Wallboard peut insérer une valeur statistique pertinente dans la donnée d'un "<div>", voir la section surlignée en rouge :

Lorsque le wallboard analyse le code HTML, il insère la valeur correspondante dans le résultat (dans cet exemple, 5 appels en file d'attente).

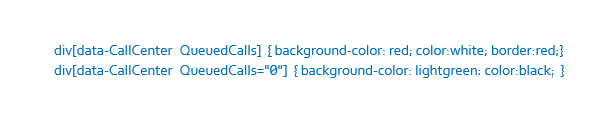
Cela peut vous permettre d’utiliser le CSS tel que celui-ci pour changer la couleur en fonction de la valeur.

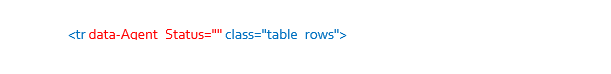
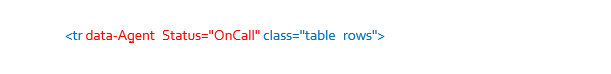
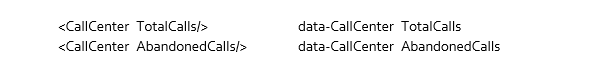
La même technique est utilisée dans le tableau des agents au niveau de la mise en page de toutes les statistiques à l'aide de la ligne suivante.

Lorsque cela est analysé par le wallboard, le résultat est le suivant (dans cet exemple, l'agent était en communication).

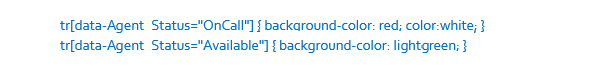
En plus du CSS, vous pouvez faire changer la couleur de la ligne de la table en fonction du statut de l'agent.

Les balises de données sont identiques aux balises de statistiques principales de la dernière section, mais préfixées par des données.

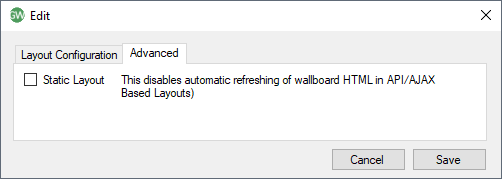
AVANCÉ
Sélectionnez cette option si vous utilisez la méthode API UNIQUEMENT pour afficher les données du Wallboard.


 Report this page
Report this page